“W3C標準”に沿ったウェブサイトはSEOで評価されるって聞いたことあるけど、そもそも“W3C標準”って具体的には何が書かれているの?
“W3C標準”とは
“W3C標準”とはW3C(注1)が勧告している各種仕様のことで、今やウェブサイトの構築はW3C標準準拠があたり前という流れになっています。
実はW3C標準とされる勧告は多岐に渡るため、ウェブ制作会社が使う「W3C標準に準拠します」というトークは、「HTML(XHTML)とCSSはW3Cが勧告している仕様に準拠します」と置き換えて問題ありません。
W3C標準に準拠する主なメリットとしては
- 検索エンジン最適化(SEO)
- アクセシビリティの向上
- データ軽量化による読み込み時間短縮
- メンテナンス性の向上
などが挙げられますので、可能であれば運営するウェブサイトはW3C標準に準拠させることをおすすめします。
しかしながらウェブサイトがW3C標準に準拠しているかどうかを判断するのは難しいでしょう。
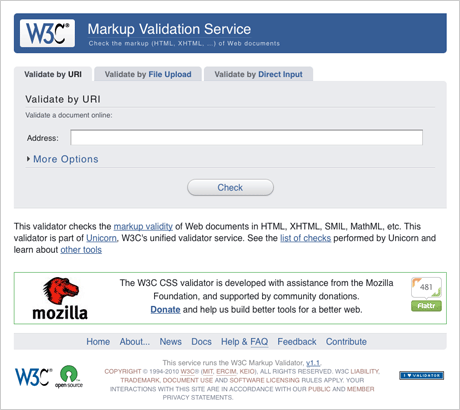
そこでブラウザ上でHTML(XHTML)がチェックできるウェブサイト“Markup Validation Service”をご紹介します。
使い方はとても簡単で「Validate by URI」タブを選択した状態にし、チェックしたいウェブサイトのURLを入力して「Check」ボタンをクリックするだけ。
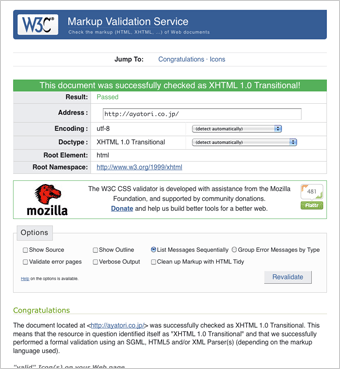
 This document was successfully checked as XHTML 1.0 Transitional!
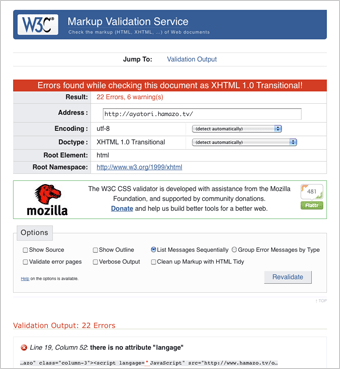
This document was successfully checked as XHTML 1.0 Transitional! Errors found while checking this document as XHTML 1.0 Transitional!
Errors found while checking this document as XHTML 1.0 Transitional!問題の無い場合は左のように緑の帯に「This document was successfully checked as XHTML 1.0(注2) Transitional!」と表示されます。問題がある場合は右のように赤の帯に「Errors found while checking this document as XHTML 1.0(注2) Transitional!」と表示され、その下にエラー箇所が一覧で表示されます。
そのエラーを参照しながらHTML(XHTML)を調整すれば、自然とW3C標準に準拠したウェブサイトへと修正が可能となっています。
ちなみに制作の現場で行われている一般的なテクニックの中にはW3C標準から外れてしまうものもありますし、何らかのシステムを導入している場合は、その仕様上W3C標準に準拠できない可能性もあります。
エラー判定されたからといって絶対に修正をしなければいけないということではありませんのでご注意ください。
W3Cの各種仕様はあくまでも勧告であり強制ではありません。
ウェブサイト構築におけるひとつの指標として捉える程度が丁度よいでしょう。
(注1):World Wide Web Consortium(ワールド・ワイド・ウェブ・コンソーシアム)の略称で、World Wide Webで使用される各種技術の標準化を推進する為に設立された標準化団体、非営利団体です。
(注2):「XHTML 1.0」の部分は文書型によって異なります。