⇒この資料/動画をダウンロードする
ユーザビリティ/アクセシビリティ設計とは
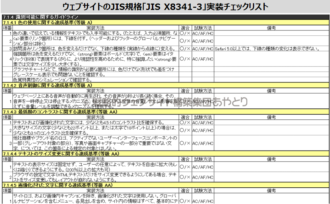
ウェブサイトには、W3Cという世界基準や、それに基づいて策定されたJIS規格(JIS X8341-3)があります。
ウェブサイトの使いやすさやアクセスのしやすさに関する品質向上は、ウェブサイトからの受注率増加につながるだけでなく、企業サイトに不可欠な品質条件を満たし、企業としての信頼性を高めることに貢献します。
ユーザビリティ設計/アクセシビリティ設計とは、W3CやJIS規格も考慮しながら、ウェブサイトの使いやすさ改善やアクセシビリティの改善のための対応方針を設計することです。
ユーザビリティ/アクセシビリティ設計の手法詳細
 モニターユーザーに実際に対象サイトを使用してもらうことで、利用者がどのような閲覧行動をとり、どこで迷ってしまうのかの実態に基づき改善ポイントを洗い出します。
モニターユーザーに実際に対象サイトを使用してもらうことで、利用者がどのような閲覧行動をとり、どこで迷ってしまうのかの実態に基づき改善ポイントを洗い出します。
ユーザビリティ/アクセシビリティ設計の効果を高めるポイント
BCPとも照らし合わせながら、緊急時の備えとして対応方針を定める
緊急時であったとしても関係者との相互信頼を裏切らないためには、細かい一次情報をより正確にいち早く関係者に伝える責任があります。そのようなときにも活用されるのがウェブサイトです。
したがって、モバイル回線しか使用できない、モバイル端末でしか閲覧できないなど、閲覧環境に制限があるなかでも不便なく閲覧できるようにすることが重要です。
BCPとも照らし合わせながら、アクセシビリティへの対応方針定めをしましょう。
よくいただくご質問
一言でいえばユーザビリティとは「サイトの使いやすさ」のことを指し、アクセシビリティとは「情報へのアクセスのしやすさ」のことを指します。したがって、ユーザビリティ改善においてはサイト利用者が目的を達成するためにが極力ストレスを感じず、操作を間違えないようにするためにはどのようにすべきかを中心に改善をおこないます。アクセシビリティ改善においては、モバイル端末でアクセスしたときや、障がいをお持ちの方が閲覧したときなど、制約条件がある状況でも情報へたどり着けるかどうかを中心に改善をおこないます。