
おすすめ資料/動画『ウェブサイト運営のお悩みTOP5~クリエイティブ編~』
⇒この資料/動画をダウンロードする
おすすめ資料/動画『成果が出るサイト設計とデザインとは?』
⇒この資料/動画をダウンロードする
⇒この資料/動画をダウンロードする
おすすめ資料/動画『成果が出るサイト設計とデザインとは?』
⇒この資料/動画をダウンロードする
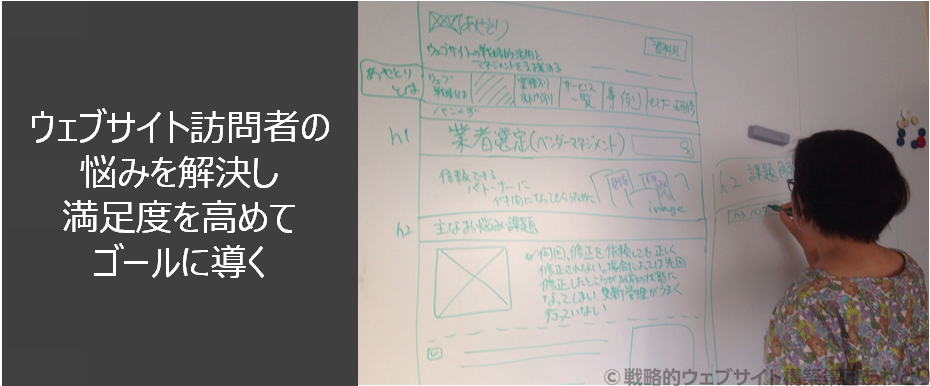
画面レイアウト設計とは
せっかく魅力的なコンテンツを用意しても、それを見つけてもらい、読んでもらえなければ何の意味もありません。
画面設計(レイアウト設計)とは、ウェブサイトに訪問した顧客がページ遷移を重ねるなかで、知りたい情報を取得でき、解決策へ導けるよう、各ページのレイアウトを設計することです。
画面レイアウト設計の手法詳細
画面設計(レイアウト設計)
 ウェブサイト訪問者がページ遷移を重ねる中で的確に情報を取得を経てゴールに導けるよう、ユーザー行動を意識した画面レイアウト設計をおこないます。
ウェブサイト訪問者がページ遷移を重ねる中で的確に情報を取得を経てゴールに導けるよう、ユーザー行動を意識した画面レイアウト設計をおこないます。CMSなどのシステム導入を伴う場合は、画面設計に際して、導入するシステムの仕様への理解も必要です。
CMSなどのシステム導入を伴う場合は、導入するシステムで実装できる仕様も考慮して設計します。
画面レイアウト設計の効果を高めるポイント
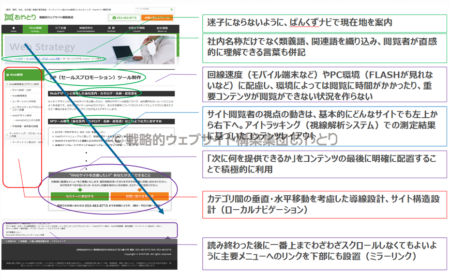
「斜め読み」されることを前提にした設計
閲覧者は、ページの左上から右下に向けて流し読みをします。
自分が興味を持っている内容で満たされたページであれば、じっくり読むことはあるかもしれませんが、たとえ目的の情報が得られるページであっても、そのページを徹頭徹尾、すべてじっくり読むということは少ないのです。
「斜め読み」をされても、重要なポイントをしっかりと認知してもらえるように画面構成を設計します。
自分が興味を持っている内容で満たされたページであれば、じっくり読むことはあるかもしれませんが、たとえ目的の情報が得られるページであっても、そのページを徹頭徹尾、すべてじっくり読むということは少ないのです。
「斜め読み」をされても、重要なポイントをしっかりと認知してもらえるように画面構成を設計します。
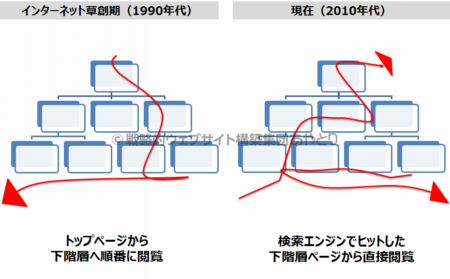
トップページから順に閲覧するとは限らない
当然ですが、サイト利用者はページ単位で利用しているわけではなく、ページ間をめまぐるしく移動しながら、情報取得と購買検討をおこなっています。
トップページから順番に、設計者の希望通りの順で見てくれると期待してしまいがちですが、決してそのような動きはしてくれません。
どのページからサイトを見始めても、的確に「顧客が知りたい情報」「顧客に知ってもらいたい情報」へ誘導できるよう、網目状の導線設計をおこないます。
トップページから順番に、設計者の希望通りの順で見てくれると期待してしまいがちですが、決してそのような動きはしてくれません。
どのページからサイトを見始めても、的確に「顧客が知りたい情報」「顧客に知ってもらいたい情報」へ誘導できるよう、網目状の導線設計をおこないます。
次のアクション(クリック)を喚起する
サイト右上(ヘッダー)にだけお問い合わせボタンを配置してあるサイトもよくありますが、サイト利用者が下までスクロールして閲覧した後で、わざわざ上まで戻ってボタンを押すでしょうか?
コンテンツを閲覧した直後の心理状態を考慮し、最適な誘導文とともに、ゴールへのボタンを最適な位置に配置することで、「お問い合わせ」や「注文」といったアクションを誘引する確率を上げることができます。
コンテンツを閲覧した直後の心理状態を考慮し、最適な誘導文とともに、ゴールへのボタンを最適な位置に配置することで、「お問い合わせ」や「注文」といったアクションを誘引する確率を上げることができます。
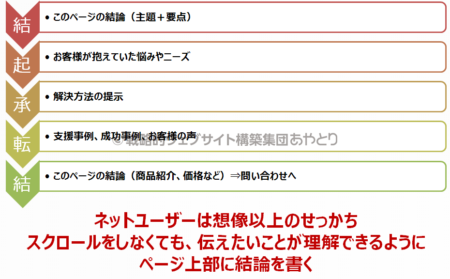
悩み解決のストーリーを考える
自分たちが「言いたいこと」を「言いたいように」伝えるのではなく、顧客の「知りたいこと」や「知っておくとよいこと」を整理して伝えることが大切です。
そのためにもユーザー心理を考慮し、結起承転結のストーリーを持たせる設計をおこないます。
そのためにもユーザー心理を考慮し、結起承転結のストーリーを持たせる設計をおこないます。
よくいただくご質問
レイアウト案とは、家でいう「間取り図面」のようなもののことを指します。デザイン案(狭義の意味での)はレイアウト案をもとに、フォトショップなどの専用ソフトを用いて装飾を考えたり、色を決めたりしたもののことをいいます。
使いやすいウェブサイトにするためには、いきなりデザイン案に取り掛かるのではなく、レイアウト案で使い勝手の検証を繰り返してから、細かな装飾のことを考えることが大事です。