グローバルナビゲーションには何を入れるか?最適なGナビ項目の考え方

Webサイトのリニューアルをするとき、改修をおこなうときなどグローバルナビゲーション(Gナビ)にどんな項目を入れるべきか、プロジェクト内で意見が分かれることがあります。Gナビは、サイト全体の主要メニューを提示する重要な部分です。
このGナビ、どのようなことを意識して決めるとよりよりサイトになるのでしょうか。今回は、そのポイントをご紹介します。
グローバルナビゲーション(Gナビ)とは?
グローバルナビゲーション (global navigation) とは、Webサイトの全ページに共通して存在する、サイト全体の主要メニューを提示する機能です。
サイト内各ページの最上部に配置されるのが一般的で、「Gナビ」と呼ばれることも多くあります。
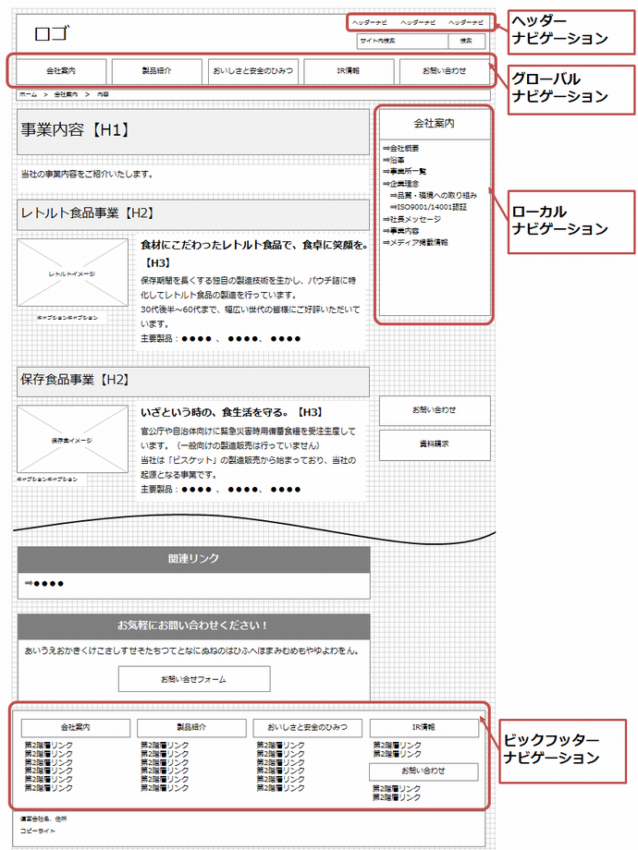
その他にも「〇〇ナビゲーション」と呼ばれるナビゲーションエリアがあります。おもなものは下図になります。

ユーザーが使いやすいサイトにするためのGナビ項目の決め方とは?
では、Gナビに入れる項目は、どのような考え方で決めると効果的なのでしょうか?4つのポイントに分けて紹介します。
サイトのアバウトネスを端的に表現する
まずは、Gナビのもつ役割を考えます。
Gナビは、サイトを訪れたユーザーを主要コンテンツに導くことをメインの目的としています。加えて、サイトのアバウトネスを端的にユーザーに伝えるという役割ももっています。
サイトのアバウトネス =aboutness とは、そのサイトが何であるか? どんな情報を提供しているのか?ということを意味します。
まずは、このGナビの目的や役割を意識することで、何を入れるべきで何を入れないかを判断してみるとよいでしょう。
ビックフッターとの掛け合わせで考える
Gナビの表示領域は、次項目でも述べますが物理的に限度があります。そのため、すべてのメニューを入れることは難しいかもしれません。
ビッグフッター (big footer)を採用することで、 Webサイトの全ページに共通して存在するフッターを大きく表示させ、そのなかにサイトマップを盛り込む UI デザインもよく見かけます。
網羅的なナビゲーションはビッグフッター側で担保して、ページ最上部のGナビではメニュー項目をより厳選しましょう。サイトのアバウトネスを際立たせる代表的なメニューに絞ってもいいかもしれません。
UIについては、「UXを高めるためのワイヤーフレームの作り方」でも取り上げています。
メニュー項目の数を意識する
メニュー項目の数についても意識しましょう。数が多すぎるとユーザーが全体を把握しにくくなり、メニューの選択やアバウトネスの理解に支障をきたす可能性があるからです。
認知心理学では、ジョージ・A・ミラーによる「マジックナンバー±7」という有名なセオリーがありますが、「インタフェースデザインの心理学」では、4つ以内が理想的ともいわれています。いずれにしても、必要以上に多くせず、できるだけ少なくするよう努めるのがよいでしょう。
インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
人々の心を捉えるにはどうすればよいのか?長年にわたりインタフェースデザインに携わってきた心理学者が「よりよいデザインに役立つポイント」を科学的な研究によって明らかにされた事実とともにウェブやアプリのデザインに応用できる形でわかりやすく解説。
メニュー項目の並び順を意識する
どういう順番でメニュー項目を並べるかについても意識しましょう。
メニューの並び順は各メニューの重要度を暗黙的にユーザーに伝えることができます。またメニューの並び順によって、そのサイトのアバウトネスの伝わりかたが変わってくる可能性もあります。
基本的には、重要度の高い (ユーザーに優先的に見てもらいたい) 順で 、左から右にメニュー項目を並べることになります。
これは認知心理学での「初頭効果」をねらったものになりますが、同時に「新近効果」をねらって、コンバージョンに結び付けたい項目 、たとえば「お問い合わせ」をいちばん右に並べる、というのも効果的です。
初頭効果と新近効果の仕組みを念頭に置いた設計
さきほど取り上げた「初頭効果」と「新近効果」を少し紹介しましょう。
人間の記憶は、最初と最後に提示された単語はよく覚えられ、真ん中あたりに提示された単語はあまり覚えられないようになっています。
最初に提示された情報の記憶力がよいことを「初頭効果」、最後に提示された情報の記憶力がよいことを「新近効果」と言います。
この意識をもとにGナビを設計してみると、ユーザーに優先的に見てもらいたい重要なコンテンツへのリンクは最初に読む左端に配置し、コンバージョンに直結するお問い合わせへのリンクは最後に読む右端に配置する構成となります。
まとめ
いかがでしたか?
限られたエリアで、サイトを訪れたユーザーを主要コンテンツに導くためのGナビ、まずはその目的を明確にし、自社の情報の何がそれにあたるかを考えてみてください。
ウェブマネジメント®・アカデミーの運営元であるあやとりのWebサイトでは、どのようなGナビ設定になっているか、よろしければ参考にしてみてくださいね。

- 株式会社あやとり
マーケティング部 - 鈴木 英美
この記事の監修者
ウェブマネジメント・アカデミー立ち上げメンバーの一人です。コンテンツ作成やメルマガ関係、インサイドセールス分野に携わりながら、このサイトのウェブ担当者として、幅広く勉強しています。
 この記事を読んだ方におすすめ
この記事を読んだ方におすすめ
-
 2024.03.29ウェブサイトリニューアルの進め方-「7つの工程」でやることと、失敗しないための注意点とは?【動画】ウェブサイトリニューアルにあたって重要な2つの観点が「タイミング(いつおこなうのか)」 と「進め方(リニューアルの段…
2024.03.29ウェブサイトリニューアルの進め方-「7つの工程」でやることと、失敗しないための注意点とは?【動画】ウェブサイトリニューアルにあたって重要な2つの観点が「タイミング(いつおこなうのか)」 と「進め方(リニューアルの段… -
 2024.02.06Webサイト運営に必要なスキルとは?~7つの視点から、質の高いWebサイトを作り上げるコツを学ぶ~Webサイト運営に必要なスキルを考えるときに、どんな業務があるかを知識として把握しただけでは、成果がでるサイト運営に…
2024.02.06Webサイト運営に必要なスキルとは?~7つの視点から、質の高いWebサイトを作り上げるコツを学ぶ~Webサイト運営に必要なスキルを考えるときに、どんな業務があるかを知識として把握しただけでは、成果がでるサイト運営に… -
 2023.12.20要件定義と要求定義の違いをご存じですか?サイトリニューアルに着手する前に重要な3ステップをわかりやすく解説します「こんなWebサイトにしたい」という事業主としての要求事項のなかから、外部に依頼することをまとめたRFP(提案依頼書…
2023.12.20要件定義と要求定義の違いをご存じですか?サイトリニューアルに着手する前に重要な3ステップをわかりやすく解説します「こんなWebサイトにしたい」という事業主としての要求事項のなかから、外部に依頼することをまとめたRFP(提案依頼書… -
 2023.12.20企業のWeb運営体制7類型とチームづくりを成功させる5つの秘訣~DX時代におけるWebサイト運営チームのあり方~「異動や交代が激しく十分なWebサイト運営スキルが社内に定着しない」「Webを活用してやりたいことが部門間で対立して…
2023.12.20企業のWeb運営体制7類型とチームづくりを成功させる5つの秘訣~DX時代におけるWebサイト運営チームのあり方~「異動や交代が激しく十分なWebサイト運営スキルが社内に定着しない」「Webを活用してやりたいことが部門間で対立して… -
 2023.12.04Webサイトのターゲットの決め方~ターゲット設定が重要な理由と設定方法とは?~多くの組織で起こりがちな課題に、ペルソナが定まりきれていない、事業部門によってターゲットが少しずつ異なっている、とい…
2023.12.04Webサイトのターゲットの決め方~ターゲット設定が重要な理由と設定方法とは?~多くの組織で起こりがちな課題に、ペルソナが定まりきれていない、事業部門によってターゲットが少しずつ異なっている、とい… -
 2023.11.02チームビルディングの本も紹介!プロジェクトの成功につながるチームビルディングとは?【あやとり式チームビルディング①定義編】「チームビルディング」を実施する組織が増加する一方で「結果が伴わない」という声をよく耳にします。本コラムでは当社独自…
2023.11.02チームビルディングの本も紹介!プロジェクトの成功につながるチームビルディングとは?【あやとり式チームビルディング①定義編】「チームビルディング」を実施する組織が増加する一方で「結果が伴わない」という声をよく耳にします。本コラムでは当社独自…